Kleuren hebben een belangrijke impact op de bezoekers van een website. Daarom is het belangrijk om op een website de juiste kleuren te gebruiken. Maar wat zijn de juiste kleuren voor een website? In dit blog vertel ik over de betekenis van kleuren, en hoe je de kleuren het beste kan gebruiken.
Betekenis van kleuren
Blauw
Blauw is een rustige kleur. Blauw geeft ons het gevoel van rust, concentratie en betrouwbaarheid. Dit is belangrijk als je wilt dat bezoekers langer verblijven op de website. Blauw is de meest populaire kleur voor websites.
Rood
Rood is een opvallende kleur. Rood staat voor energie, moed, passie, kracht, agressie en warmte. Het kan een gevoel van urgentie oproepen waardoor de bezoeker eerder geneigd is om spontaan tot de koop van een product over te gaan. Een risico van deze kleur is wel dat het te opdringerig kan overkomen. Rood is na blauw de meest populaire kleur voor websites.
Oranje
Oranje is de kleur van Nederland. Oranje geeft ons het gevoel van plezier en creativiteit. Het staat voor goedkoop, daarom is deze kleur goed te gebruiken bij bijvoorbeeld een goede aanbieding. Ook worden mensen door deze kleur gestimuleerd zich ergens voor in te schrijven of om een bepaald product te kopen.
Geel
Geel is een vrolijke kleur. Geel staat voor licht, energie, optimisme, hoop en vrolijkheid. Omdat deze kleur erg opvalt, is het een goede kleur voor knoppen en buttons. Geel wekt positieve gevoelens op maar het is een lastige kleur om te gebruiken.
Groen
Groen is een positieve kleur. Groen staat voor natuur, hoop, duurzaamheid en welvaart. Deze kleur wordt steeds meer populair, dit komt omdat het geassocieerd wordt met het milieu en biologische producten. Het is geen krachtige kleur waardoor het effect minimaal is. Groen wordt vaak gebruikt voor websites over de natuur.
Paars
Paars is een effectieve kleur. Paars is een combinatie van rood en blauw en staat voor luxe. Het is een kleur waar kinderen dol op zijn. De kleur paars wordt veel gebruikt voor spirituele en artistieke sectoren.
Roze
Roze is een romantische kleur. Roze staat voor liefde, vriendschap en vrouwelijkheid. Op een website kan roze gebruikt worden om accenten te zetten, het is een kleur die nadrukkelijk de aandacht trekt. De kleur is eerder rustgevend dan stimulerend waardoor roze niet aanspoort tot actie.
Bruin
Bruin is een rustgevende kleur. Bruin staat voor aarde, veiligheid en betrouwbaarheid. Het kan zorgen voor een warme, sfeervolle uitstraling maar vaak wordt eruit genoemd als een goedkope kleur.
Grijs
Grijs is een saaie kleur. Grijs staat voor luxe, verveeld, grauw en massa. Grijs is de ideale basis voor een website. Maar teveel grijs kan een sombere uitstraling geven.
Zwart
Zwart is een krachtige kleur. Zwart staat voor stijl, kwaliteit, sterk, macht en rijkdom. Websites met een zwarte achtergrond zijn populair, de kleur wordt vaak niet gebruikt voor buttons.
Wit
Wit is een standaard kleur. Wit staat voor hygiëne, helderheid, zuiverheid en eenvoud. Wit kan er voor zorgen dat de website er fris en verzorgd uitziet.
Juiste kleurencombinaties
Het is belangrijk om goed na te denken over de kleuren die je voor je website gaat gebruiken. Naast dat het belangrijk is, is het vaak ook lastig om te bedenken welke kleuren je wilt gebruiken bij het ontwerpen van een website. Maar welke kleuren passen goed bij elkaar? Hoe combineer je kleuren? En belangrijker nog: door welke kleuren wordt jouw bezoeker aangetrokken?
Bepaal wat je wil uitstralen met je website. Wil je bijvoorbeeld betrouwbaarheid uitstralen, kun je voor blauw kiezen. Dan is het belangrijk om kleuren te combineren, hoe je dat doet vertel ik je hieronder.
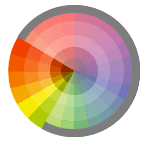
Nabijgelegen kleuren
Nabijgelegen kleuren zijn kleuren die naast elkaar liggen in het kleurenwiel. Deze kleuren passen vaak goed bij elkaar, kijk bijvoorbeeld naar rood met oranje.

Monochroom
Je kunt ook gebruik maken van bepaalde tinten van een kleur. Bijvoorbeeld een combinatie van donkerblauw, helderblauw en lichtblauw. Vaak zorgen goed gekozen tinten voor een professionele uitstraling

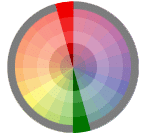
Complementaire kleuren
Complementaire kleuren zijn kleuren die tegenover elkaar liggen in het kleurenwiel. Deze kleuren zijn eigenlijk kleuren die vloeken, dus gebruik ze goed.
- Rood & groen
- Blauw & oranje
- Geel & paars

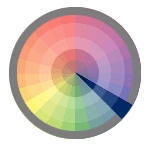
Triadisch
Triadisch houdt in dat er 3 kleuren gelijkwaardig verspreid zijn over het kleurenwiel.

Contraserende kleuren
Belangrijk is om te zorgen voor voldoende contrast, de tekst op een website moet goed leesbaar zijn. Voorkom lichte kleur letters op een lichte achtergrond. Dit geeft te weinig contrast waardoor de tekst slecht te lezen is.
Witruimte
Alle ruimte op een pagina die niet gebruikt wordt, noemen we witruimte. Als alle beschikbare ruimte in een webdesign wordt gebruikt, komen er overvolle webpagina’s. Dit kan storend zijn. Met witruimte creëer je rust op de pagina.

Bepalen van de juiste kleur
- Wat is je doelgroep? Kleuren kiezen die aantrekkelijk zijn voor je doelgroep.
- In welke branche ben je werkzaam? Kijk naar de kleuren van je concurrenten om zeker te zijn dat jouw kleuren zowel aansluiting vinden als onderscheidend zijn.
- Wie ben jij zelf? Kies kleuren waar je je goed bij voelt.
- Als je een logo of huisstijl hebt, is het belangrijk dat de website hierbij aansluit. Kies kleuren die in het logo zitten, dit maakt het professioneler.
- Gebruik niet teveel kleuren, het gebruik van kleuren kan bij de bezoeker verwarring opwekken. Beperk hiervoor het aantal kleuren voor jouw website tot maximaal 5.